
About
An idea management system (IMS) for employees from a prudential global organization that helps gather and organize employee ideas to enhance performance and drive innovation.
My Role
Product Designer,
Visual Designer
Team
Product Manager,
Engineer Team
Portals
Organization,
Group, User
Tools Used
Figma, Adobe Illustrator,
Adobe Photoshop, Miro, Whimsical
Overview
Problem Definition
In a prudential global organization, maintaining a competitive edge is crucial. The lack of innovation and progress can result in significant catch-up costs, allowing competitors to seize opportunities and market share. The challenge is to effectively use employees' collective ideas to drive continuous improvement. The organization currently lacks a systematic approach to generating, gathering, evaluating, and implementing new ideas, leading to missed opportunities and inefficiencies.
Objective
The primary objective of implementing an Idea Management System (IMS) is to improve the overall performance of the company by fostering a culture of innovation and collaboration.
Research
Research Methods
To better understand our target users pain points, I conducted user interviews, an Online survey (Google form), User Journey Mapping and a competitive audit.
Define
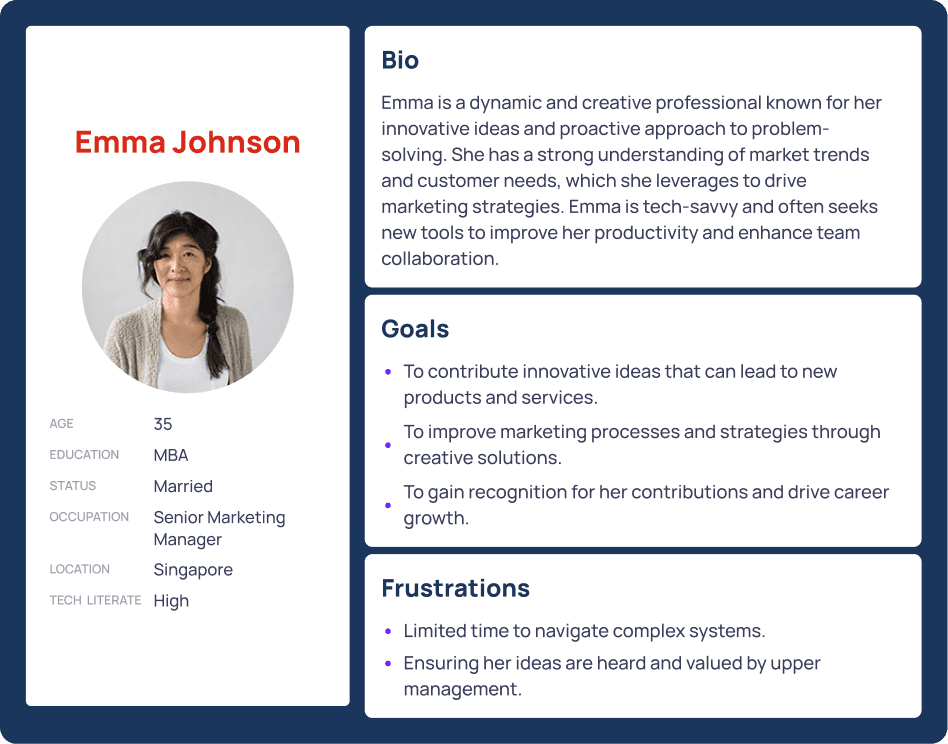
Personas


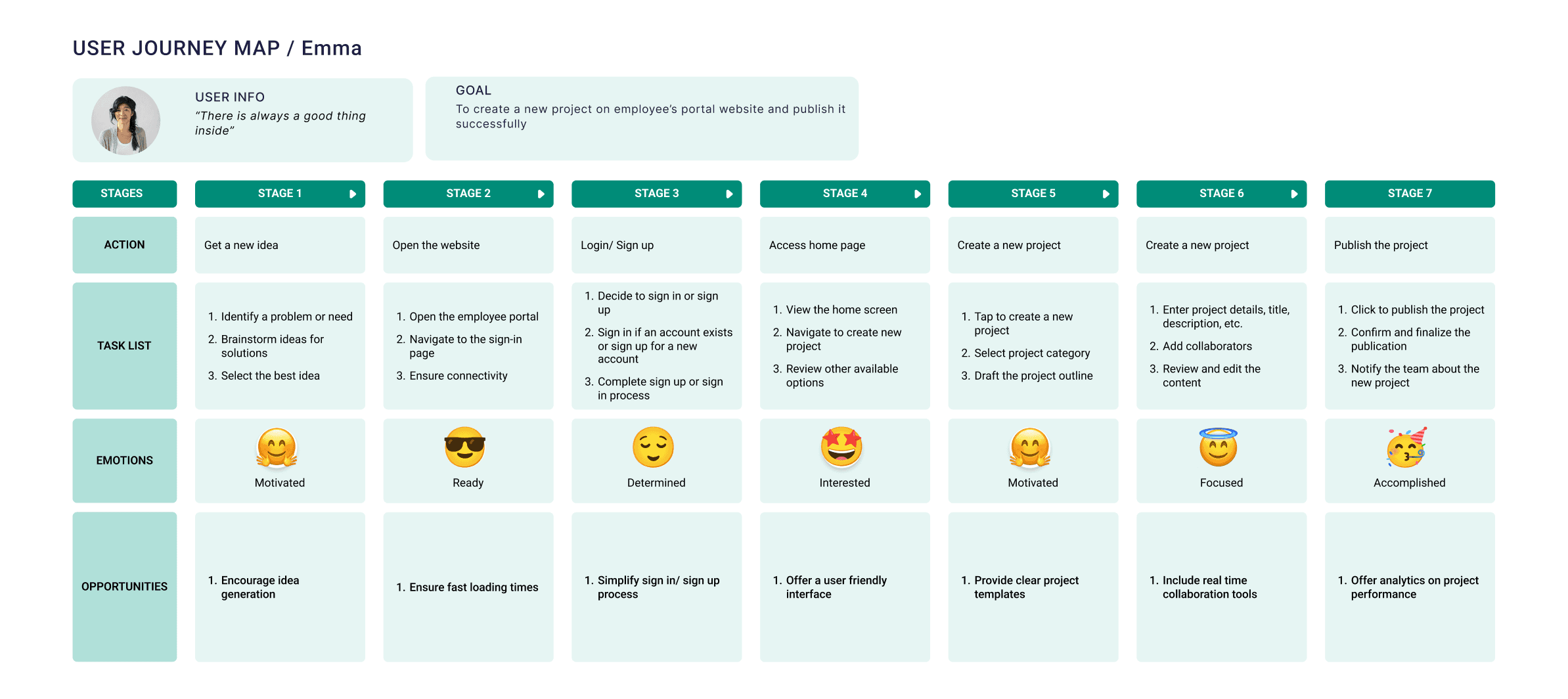
User Journey

Ideation
How Might We Questions
01.
How might we make it easy for employees to submit their ideas anytime and anywhere?
02.
How might we create a seamless and intuitive idea submission process?
03.
How might we recognize and reward employee contributions to reinforce a culture of innovation?
04.
How might we integrate an employee learning platform into the IMS to support skill development?
05.
How might we make the idea posting process intuitive and user-friendly?
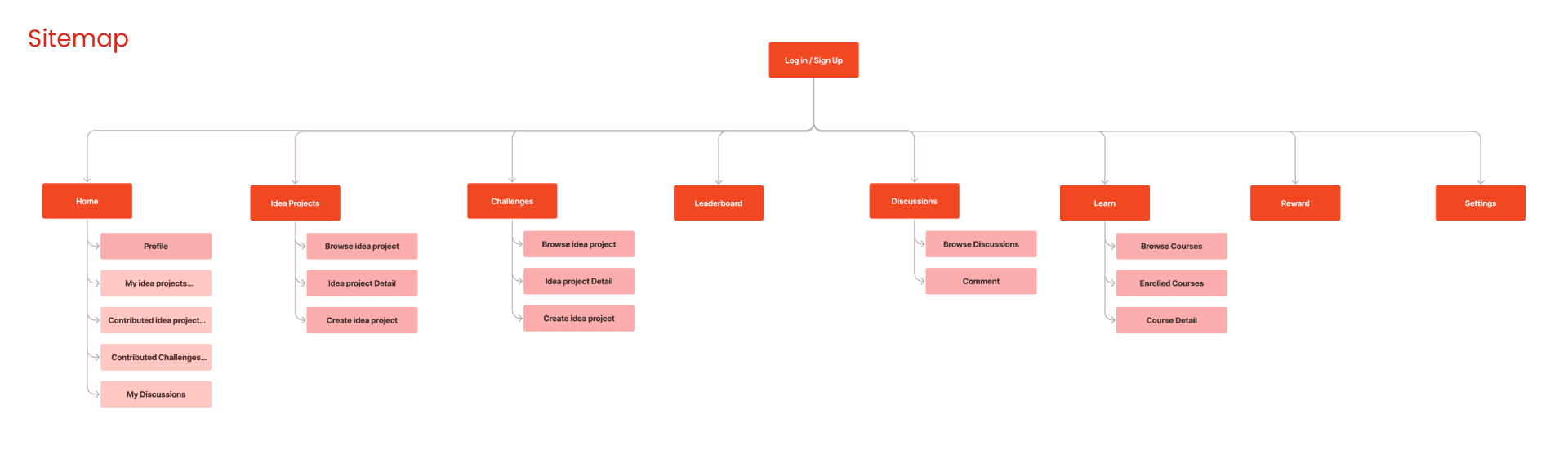
Information Architecture
I organized the information architecture of the system. To ensure that it was aligned with user needs, business goals, and technological feasibility, I conducted several rounds of evaluation and discussion on the IA with stakeholders, project manager, and engineer team.


Design Solution
High-fidelity design
01.
Product Tour (for Engaging User Experiences)
Adding a product tour to help users quickly recognize the product's value and lead to faster adoption.
02.
Finding an Ideal Project to Contribute and Create Own Idea
The Ideal Projects page of this platform contains a list of open-side projects that are seeking more collaborators. This page was intentionally designed to have as little interaction as possible, keeping the experience of finding a project distraction-free with filter and sort features. The main goal of the page is to allow users looking for a project to join and browse open projects. In my research, users looked at various factors before considering working on a project. In order to help users make a decision about which projects they'd be interested in before needing to click for additional information, I suggested using card components that would preview some information to give users more context.
03.
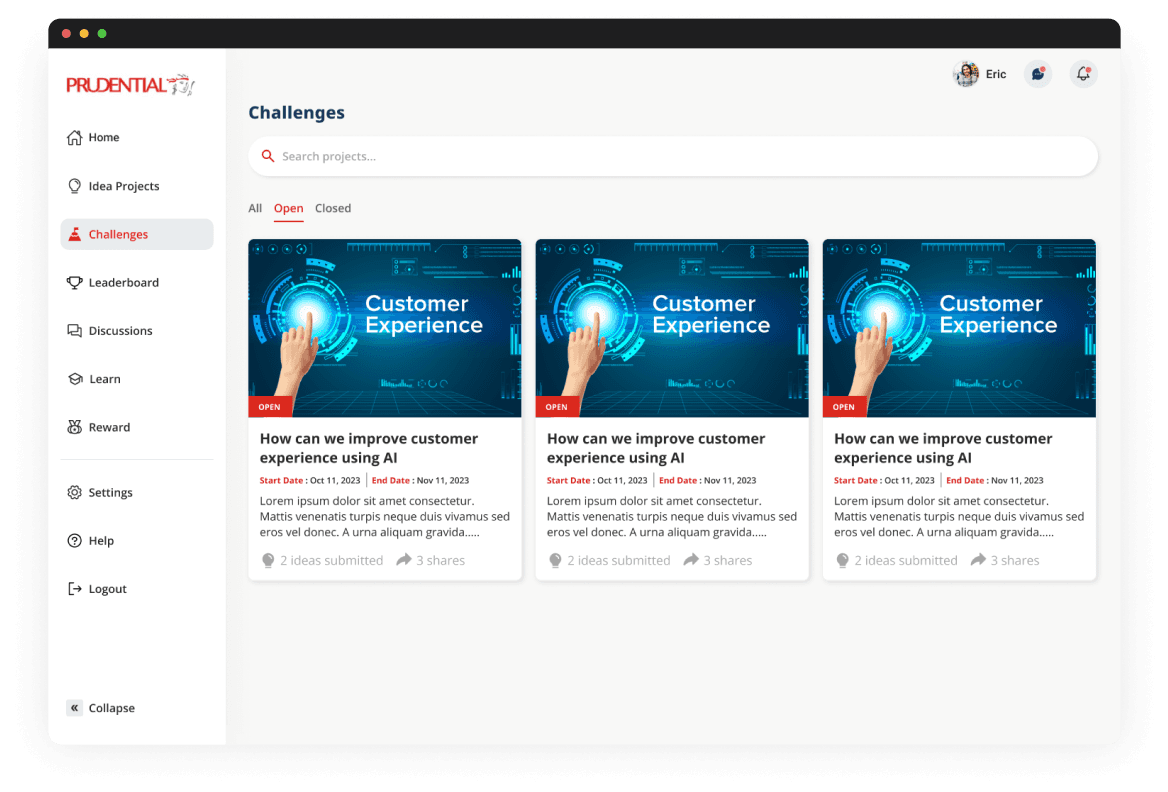
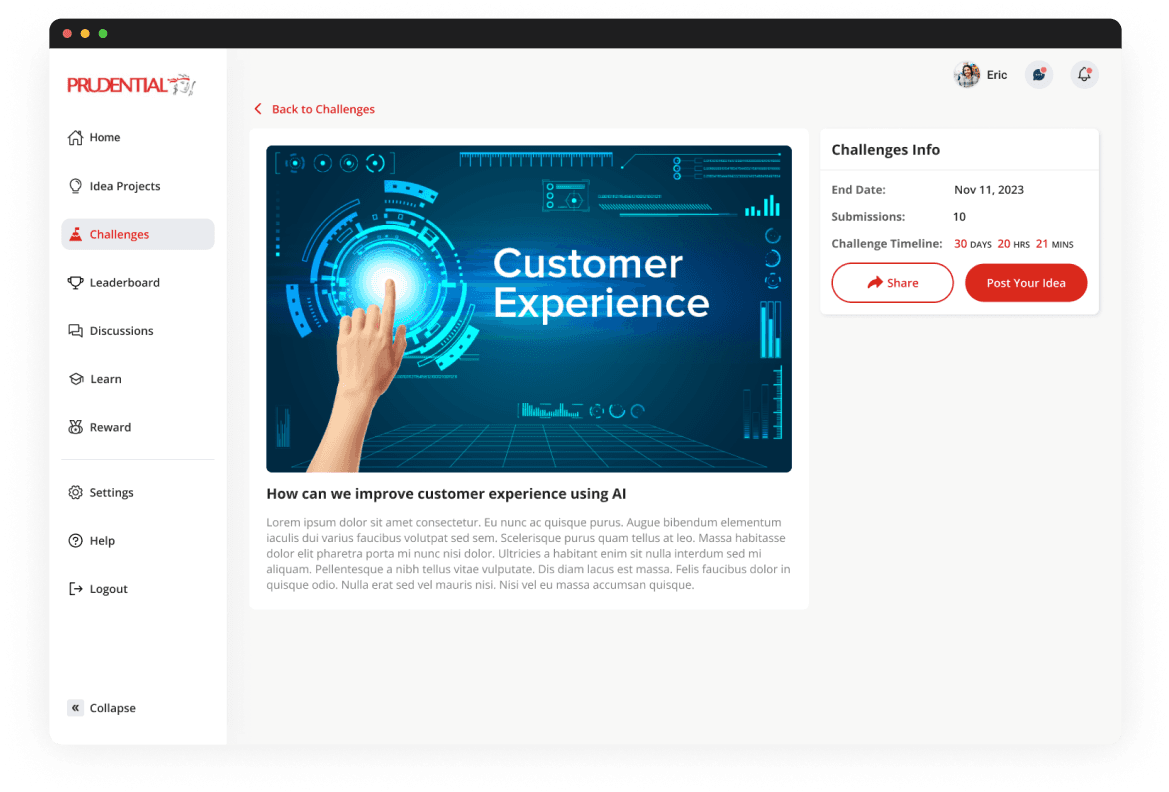
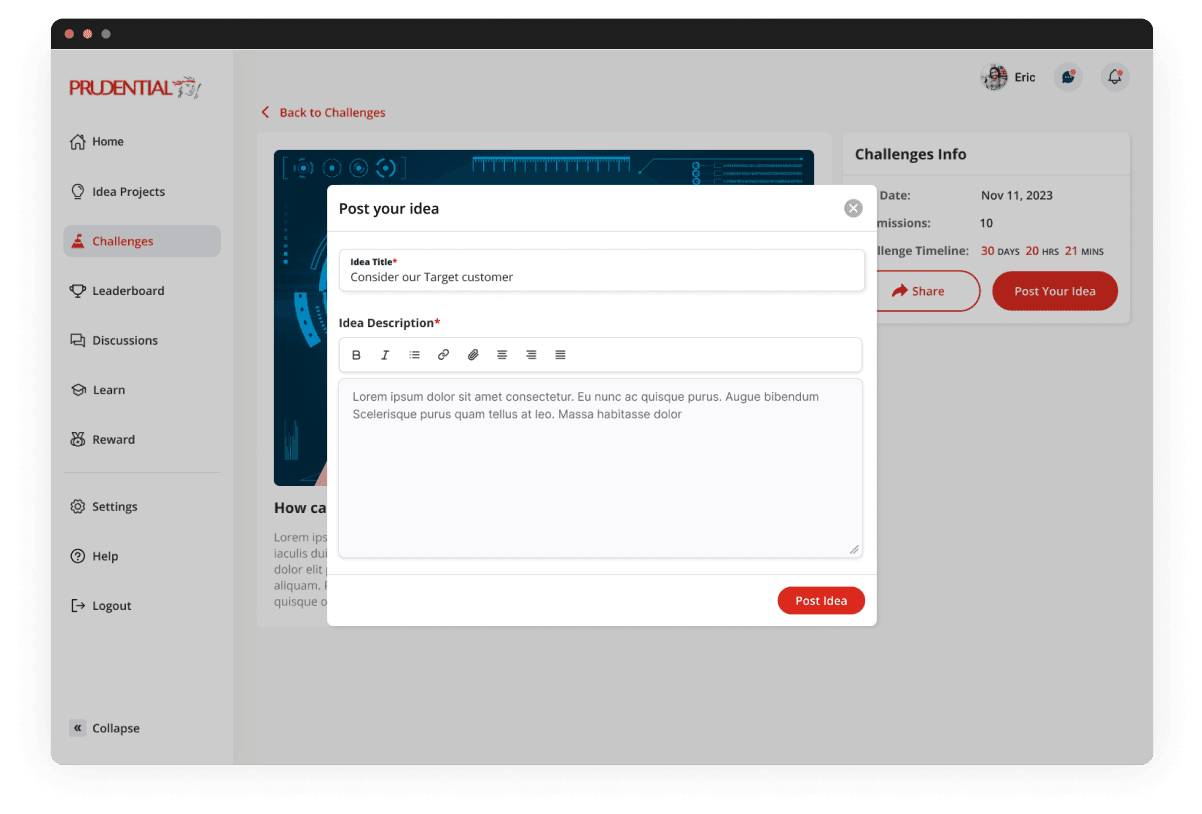
Challenges
Employees can browse challenges and submit their ideas to collaborate on their desired challenges



04.
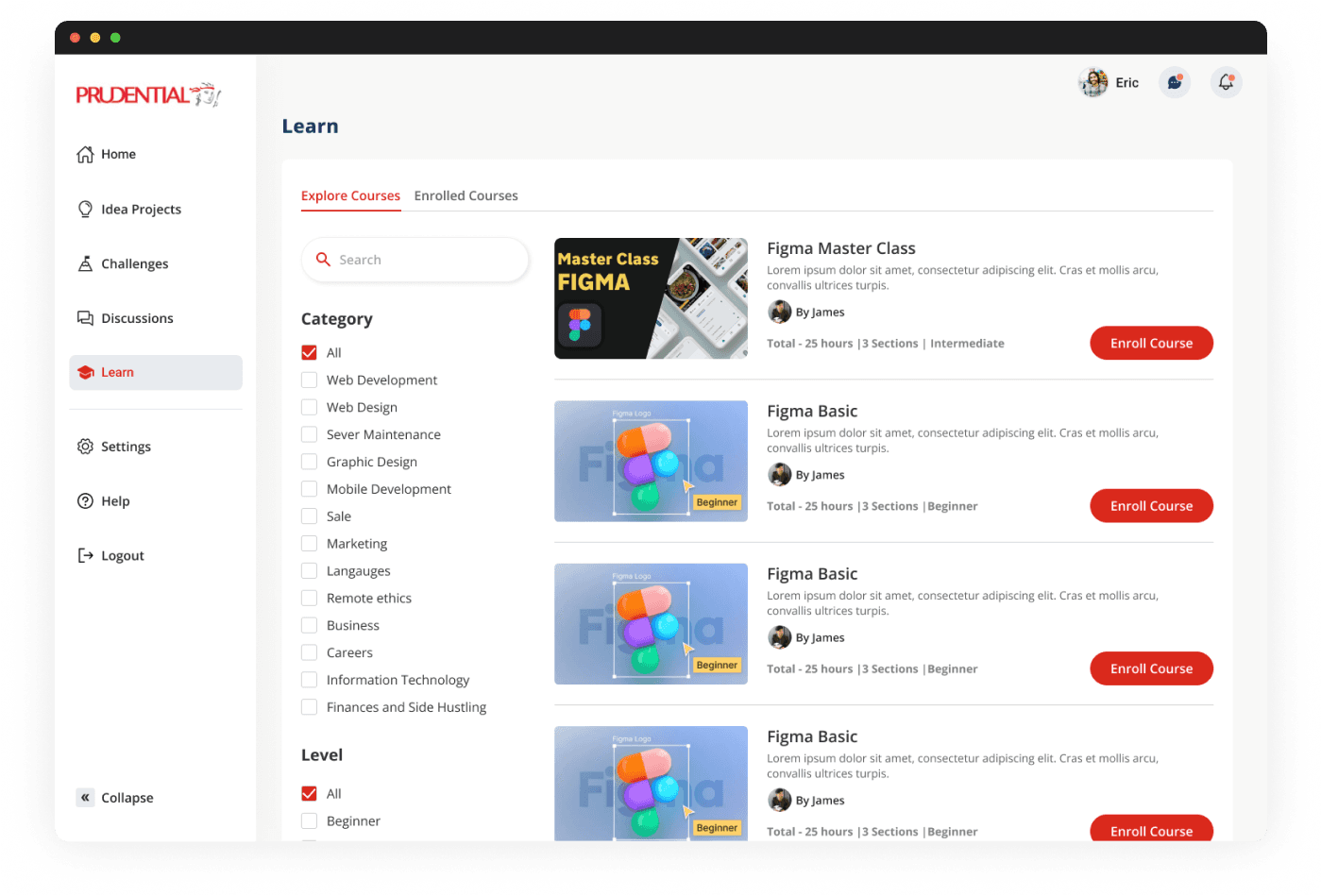
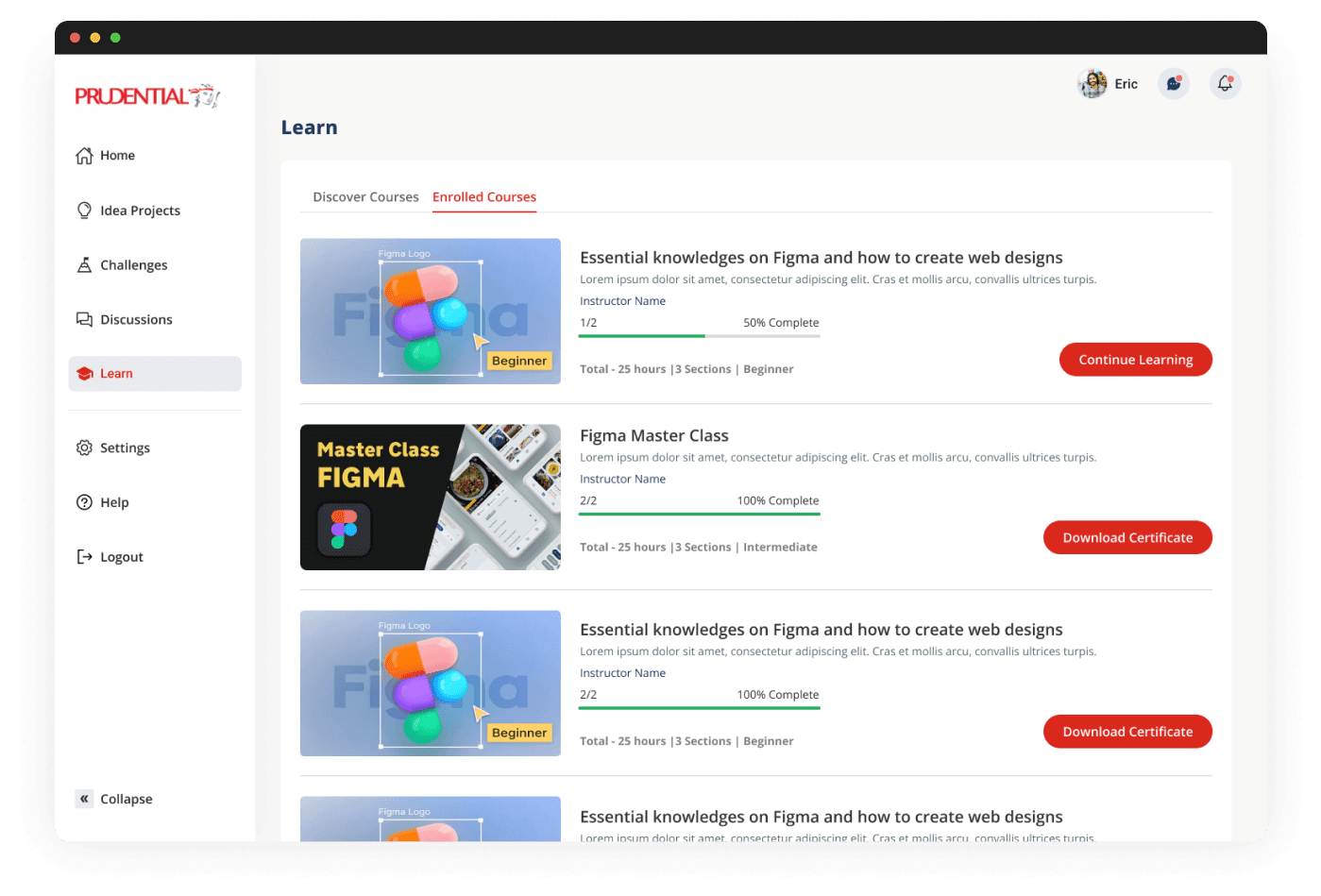
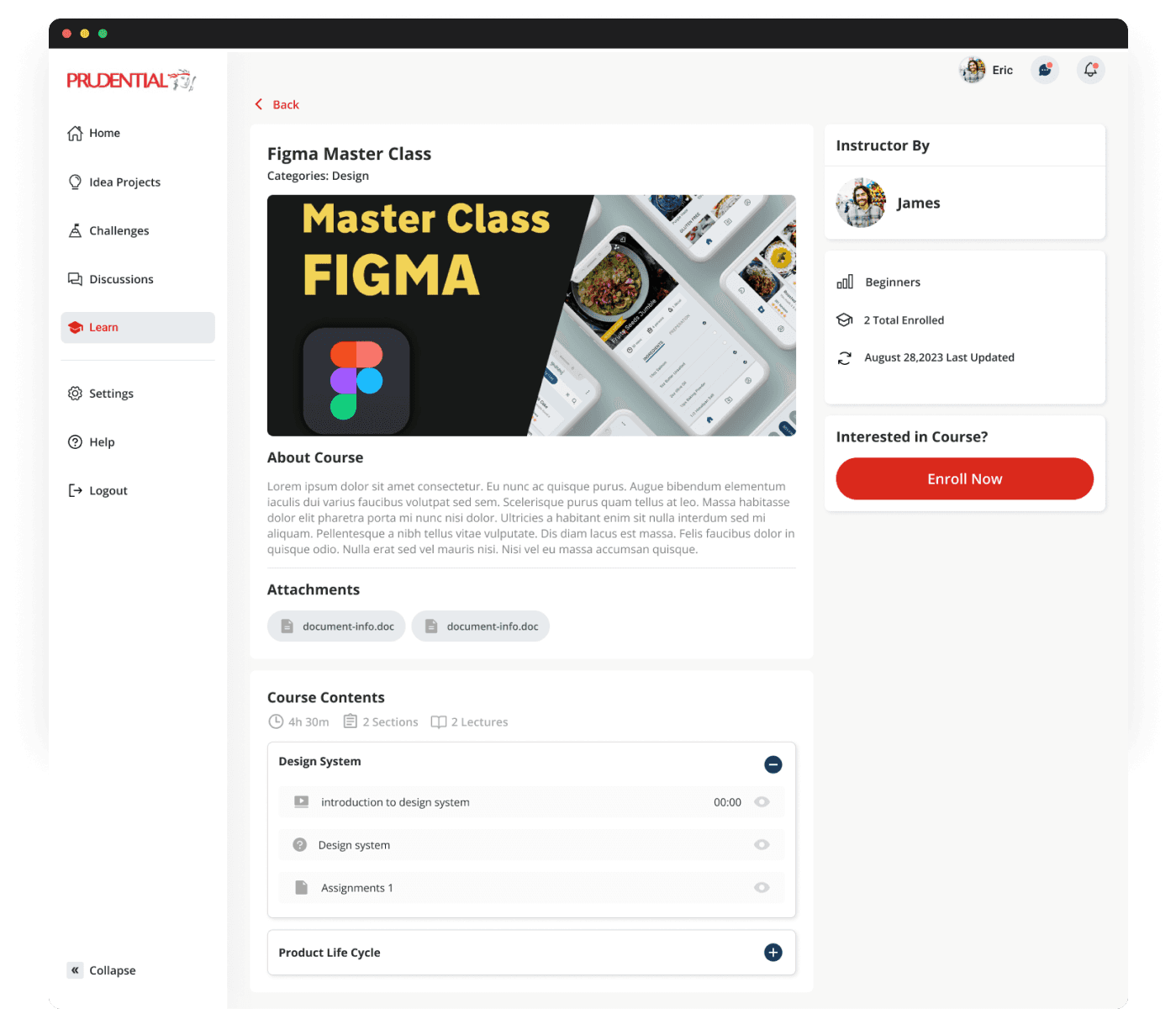
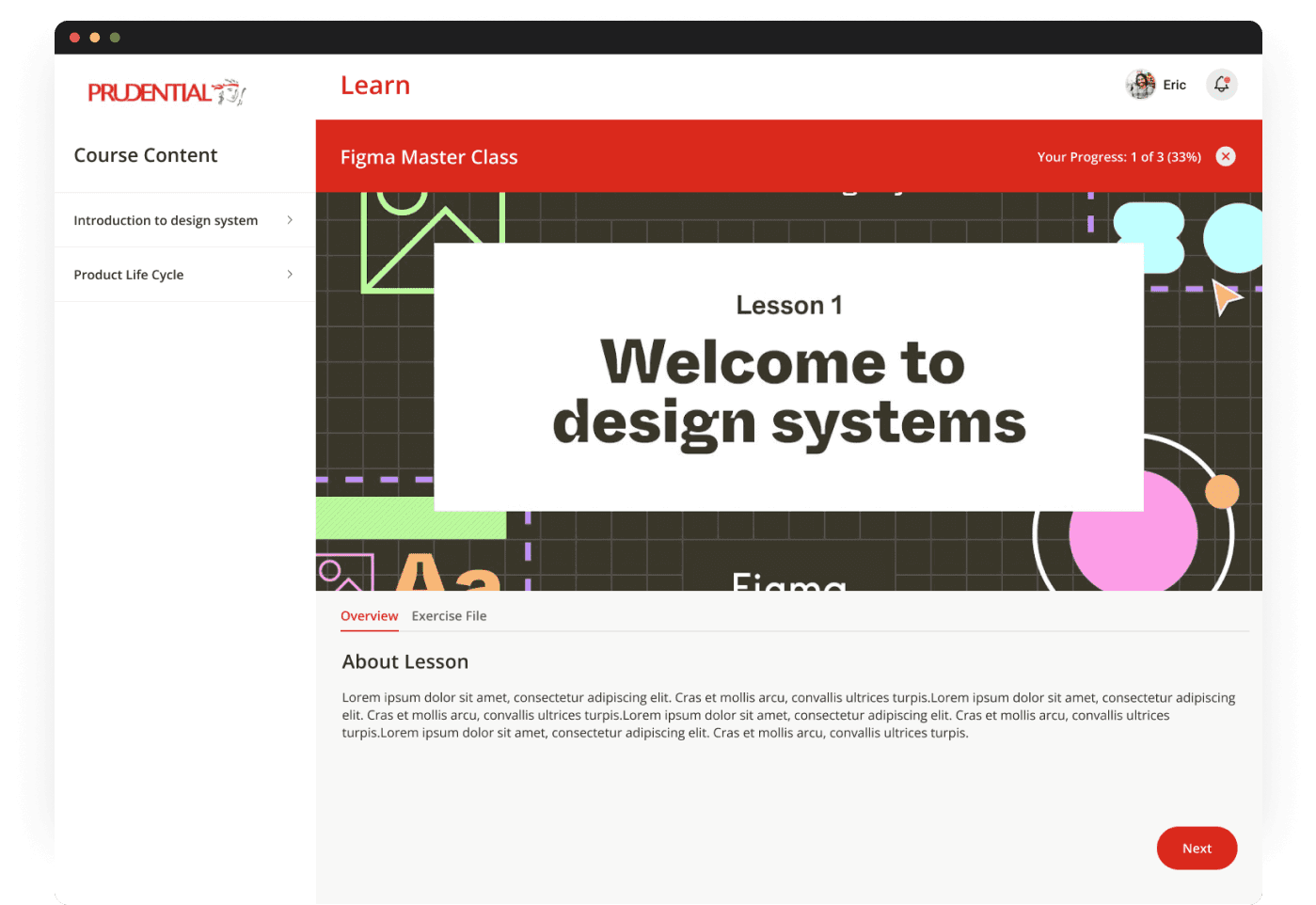
Learn
By adding a learning module to the Idea Management Platform, the organization aims to create an ecosystem where employees are continuously learning, growing, and contributing to innovation. This approach creates organizational excellence and collective intelligence in addition to improving individual talents.




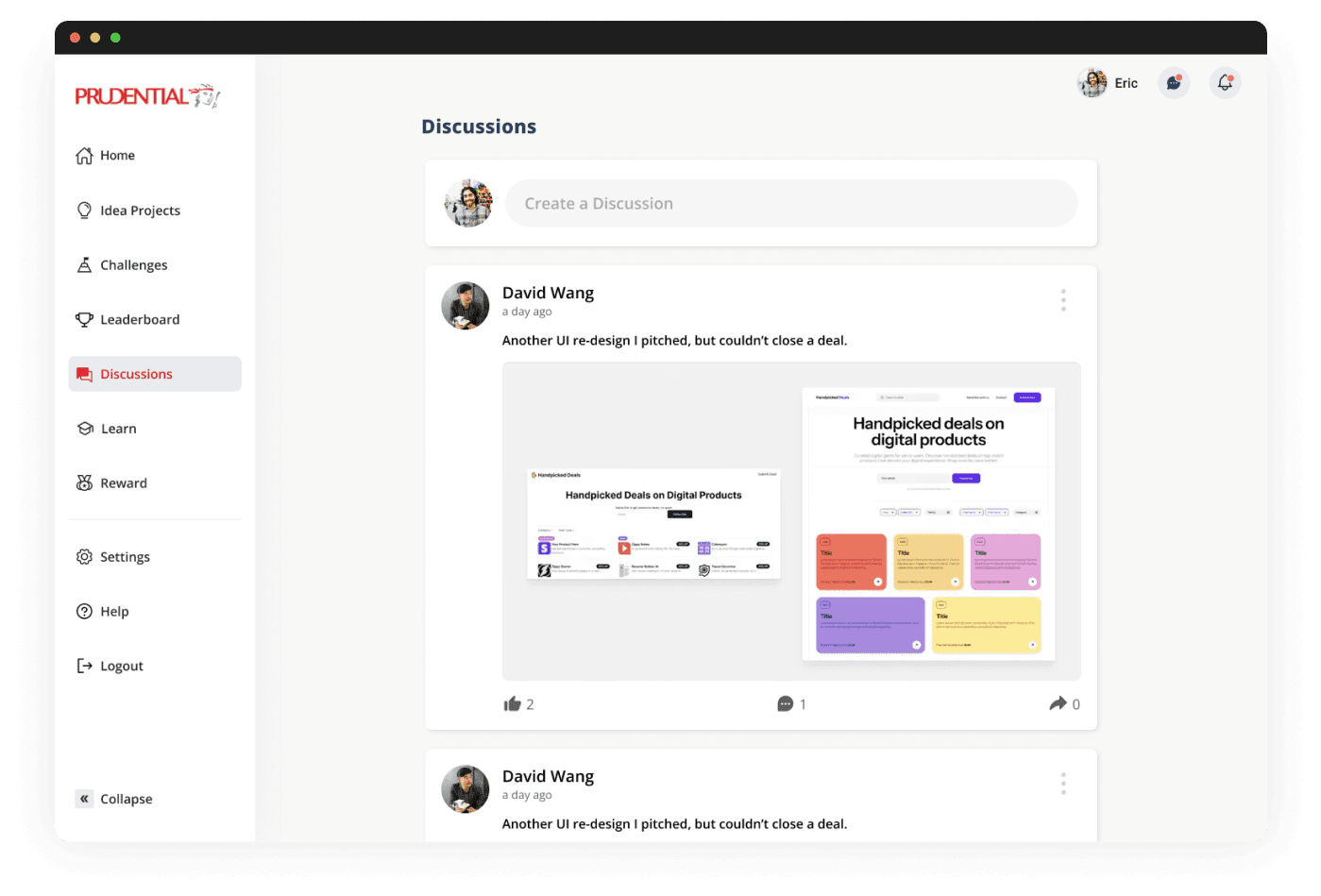
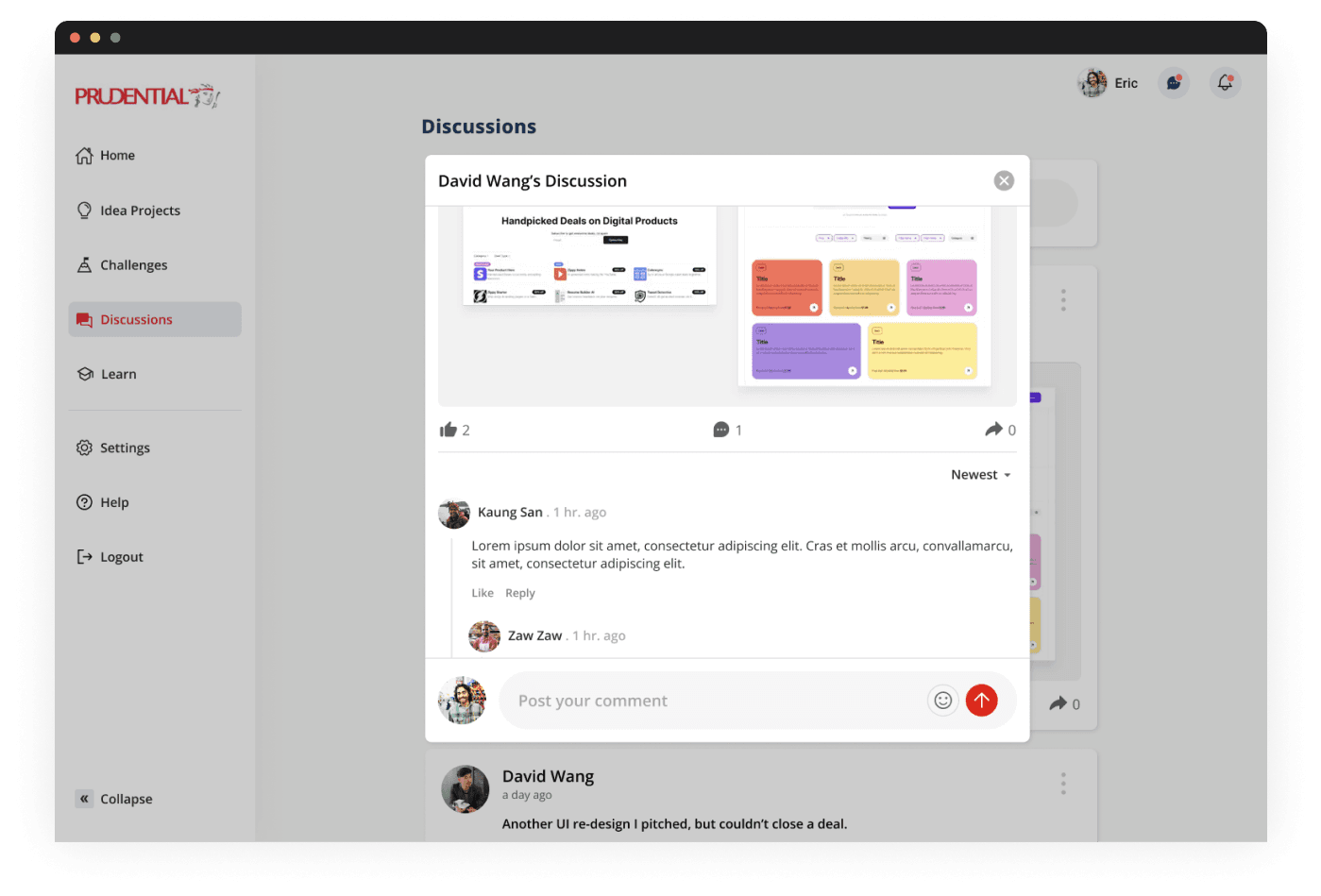
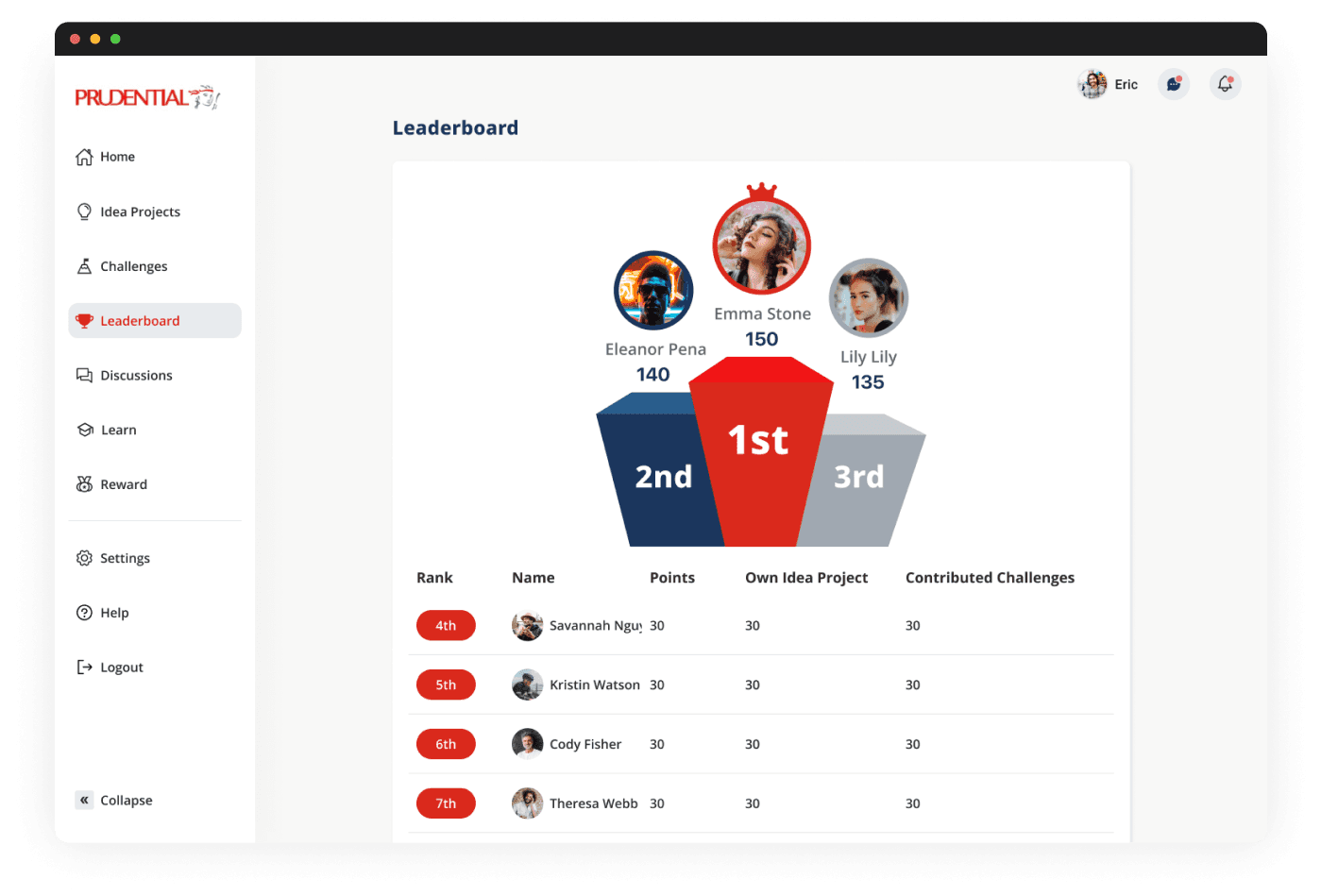
05.
Others

Discussions

Comment

Leaderboard
Developer Hand off
I believe that the relationships between the designer and the engineering team play a vital role in project success. A product designer should try to involve the developers at the very beginning of the entire design process. Designers need to understand the possibilities and limitations of the technology they’re working with. Without this understanding, there’s a high chance that a solution proposed by designers won’t be technically feasible. That's why designer should leverage on the hot potato process, not the waterfall process. Here are the things that I made for the developer handoff.
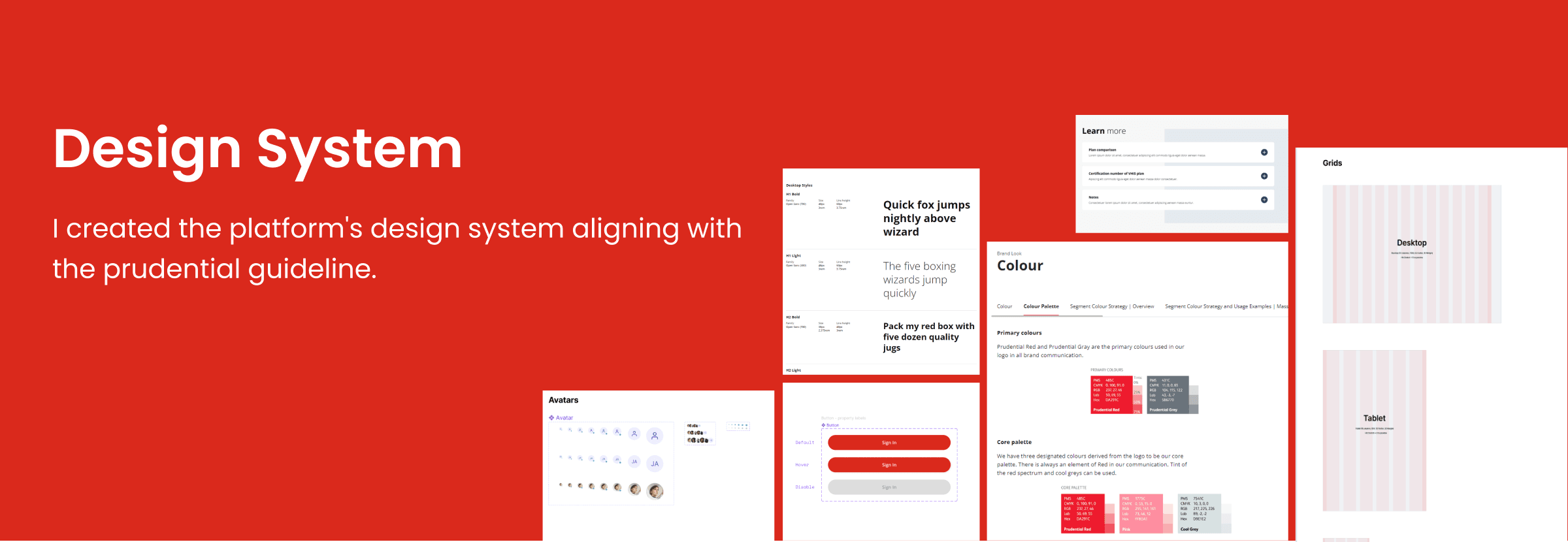
1. Established effective communication
2. Explained about Design System
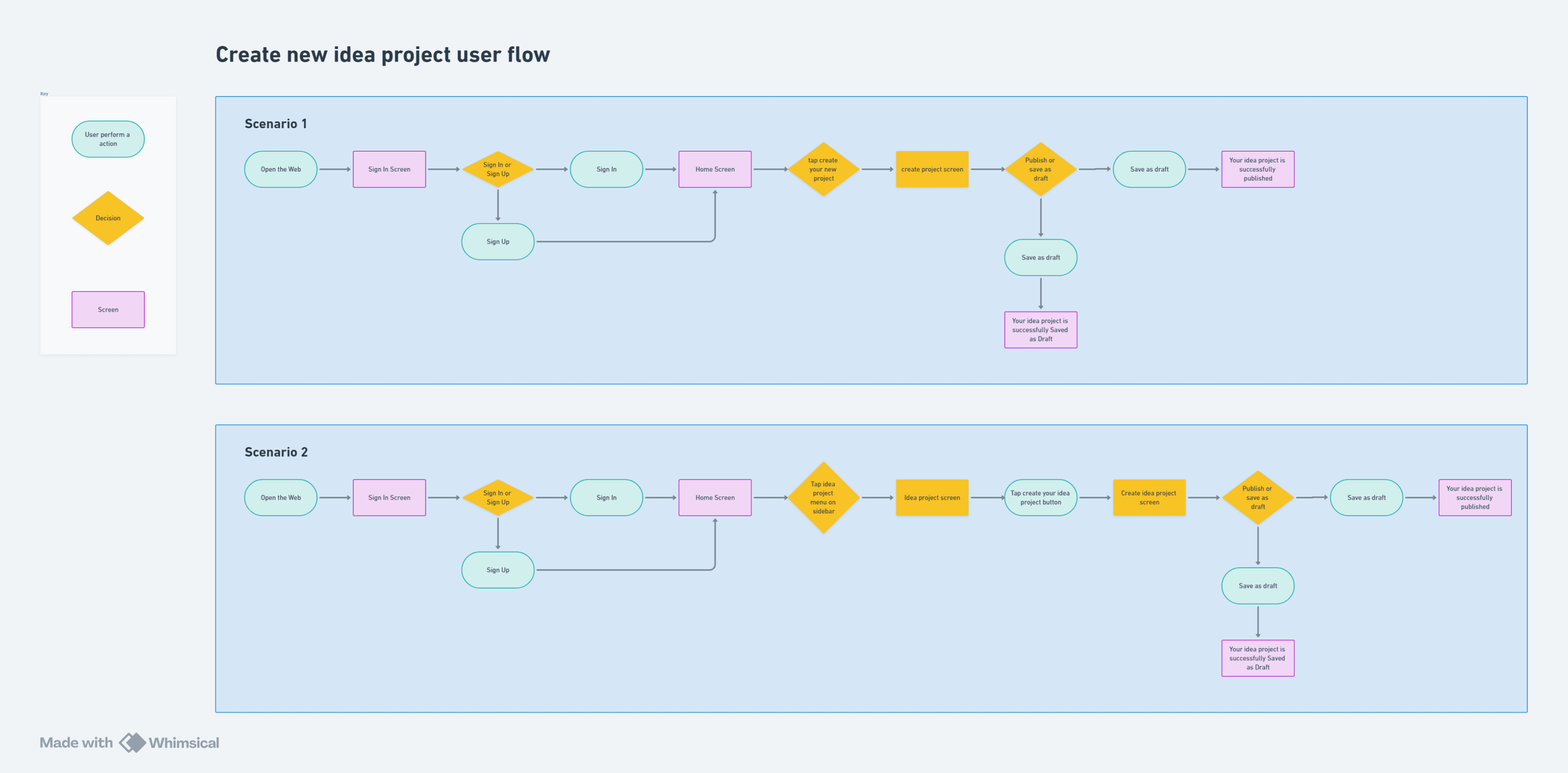
3. Explained the user flow, wire flows, and prototypes to show the developers what happens when a user clicks/taps on a specific part of the user interface.
4. Supporting Annotations ( visible design instructions ) that can be pinned directly on a screen to help the developers communicate how the design is supposed to behave and why.

Reflection
Takeaways
Designing the IMS taught me the value of taking a comprehensive strategy that includes simplicity of use, adaptation, community building, and continual learning. This project maintained the idea that great UX design is more than just aesthetics; it is about delivering meaningful and attractive user experiences that drive company goals and build an innovative culture.









