
My Role
Product Designer, Visual Designer
Team
Product Manager, Engineer Team
Tools Used
Figma
Background
After I have joined Viabells as the UI UX designer, I got a chance to build a scalable design system for our client, SDAX. SDAX is a globally connected digital financial services company regulated by the Monetary Authority of Singapore (MAS). They partner with issuers and other types of entities to provide investment opportunities to investors.
Problem
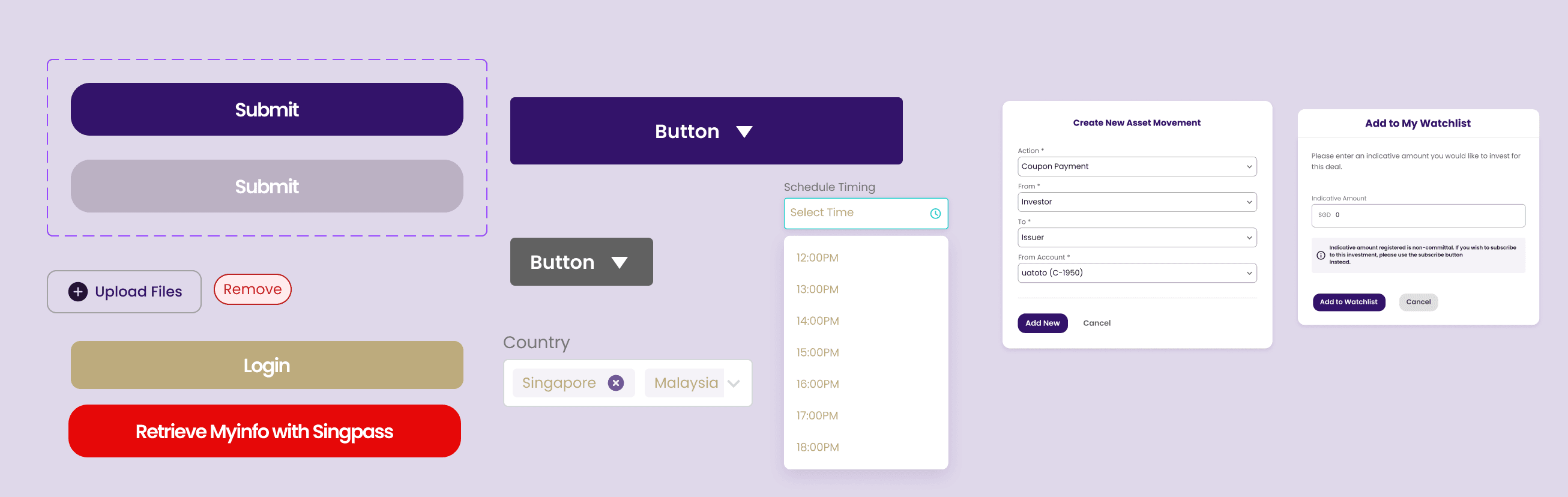
After I did a quick audit, there were several noticeable inconsistencies such as fonts, colors, component usage and so many variants of buttons, badges, and other components.

Goal
The primary goal of this design system was to improve design processes, maintain brand consistency, facilitate communication, and build scalable workflows.
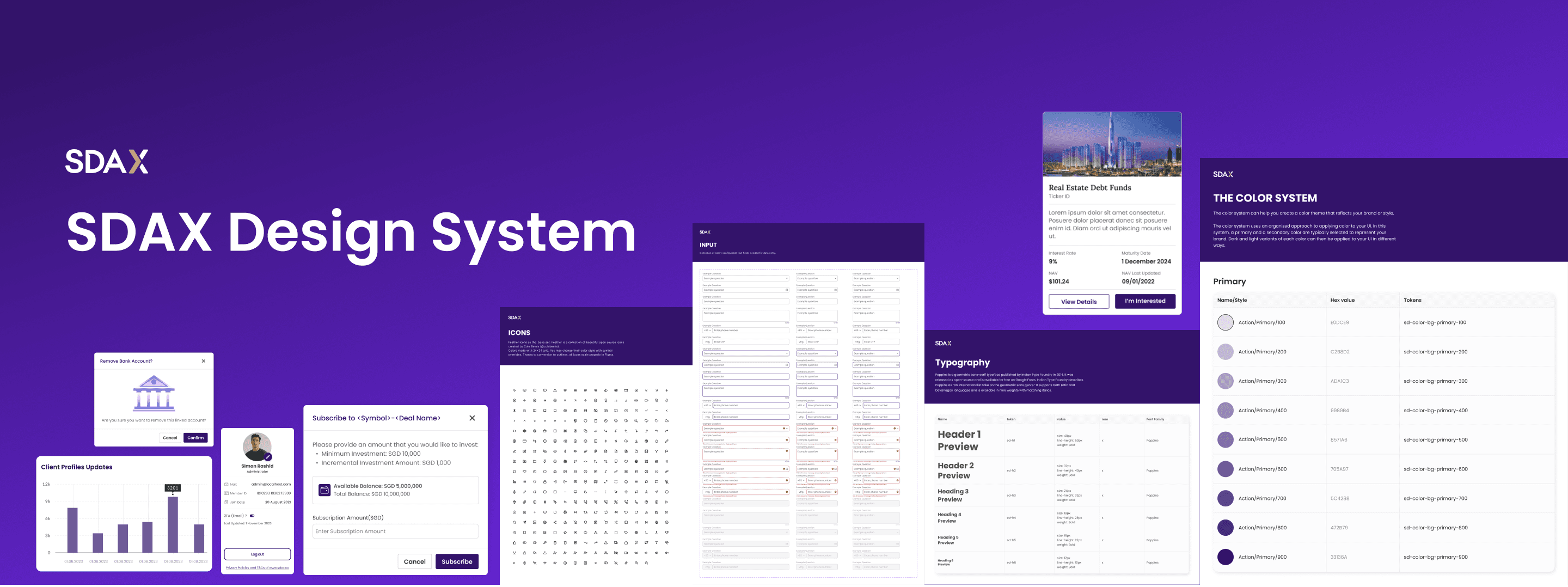
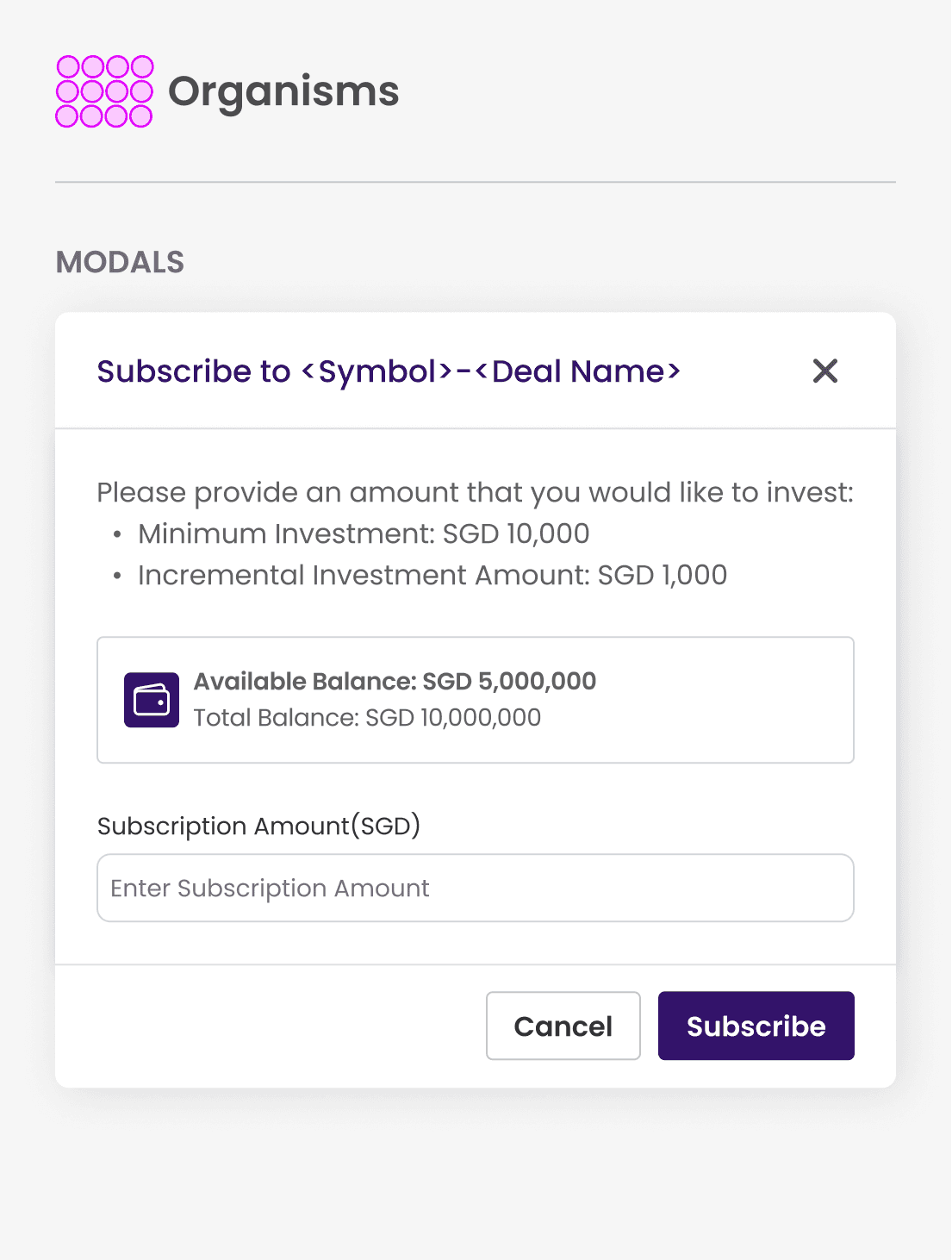
Setting the foundations
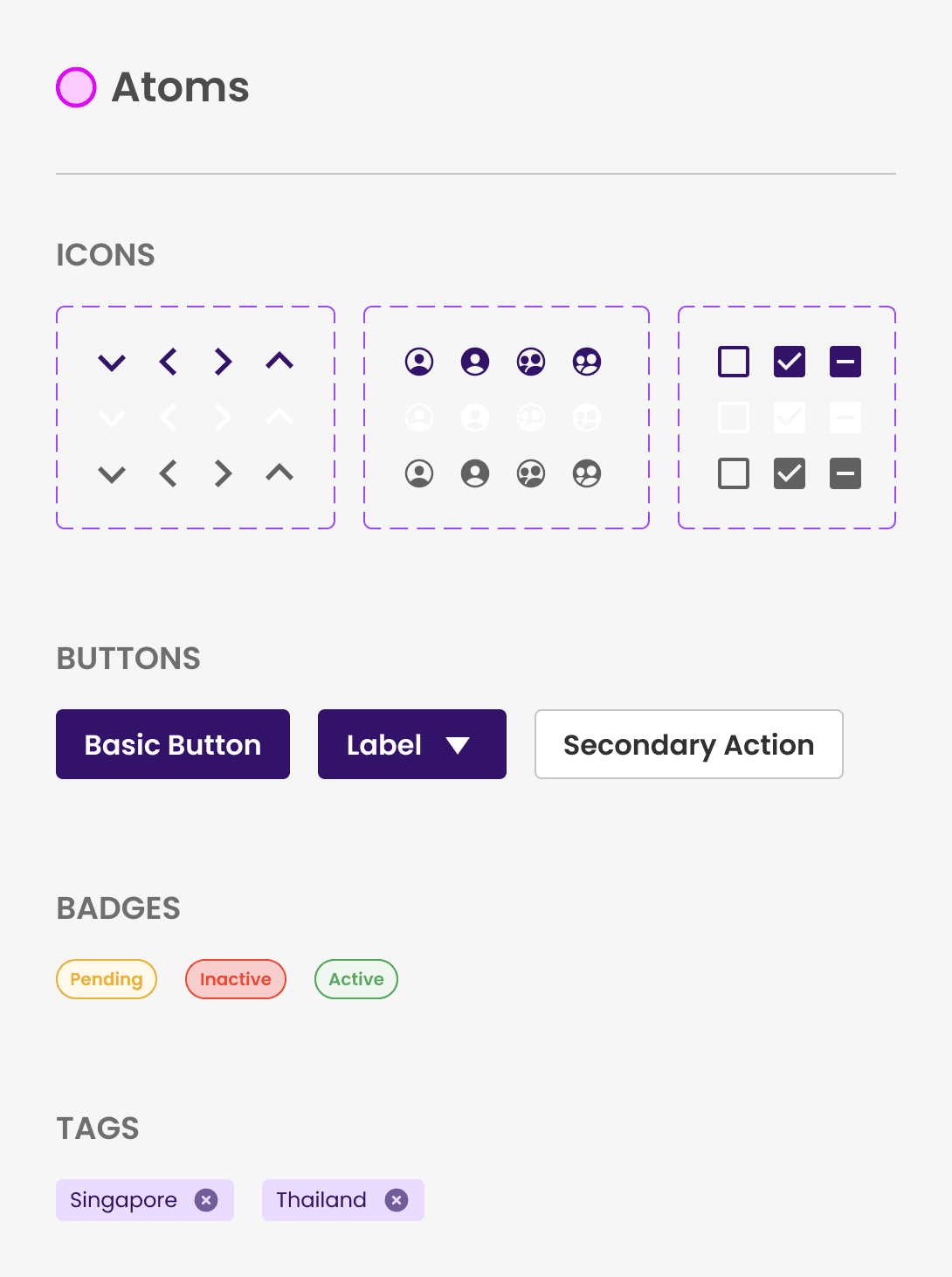
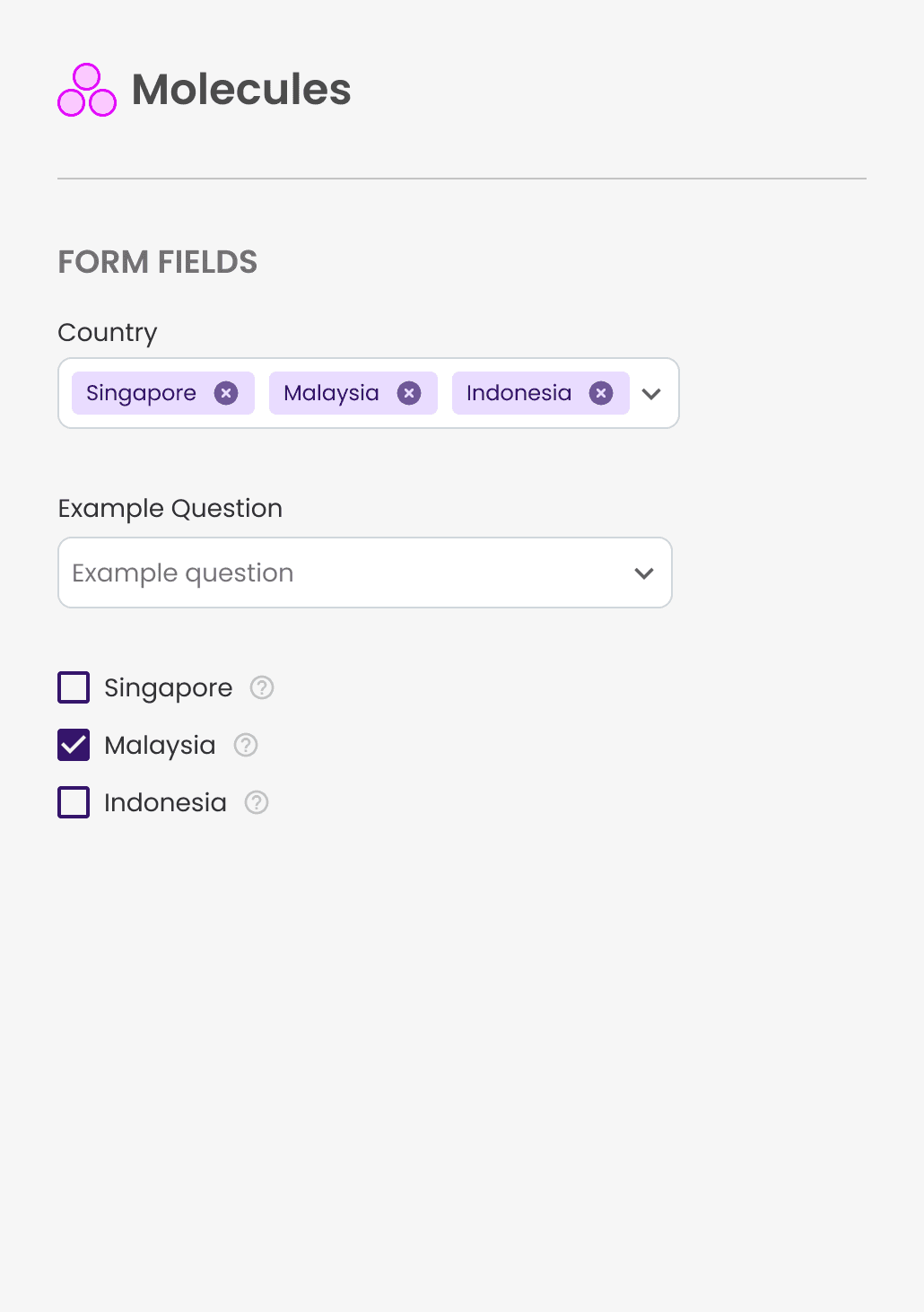
Initially, I decided the typography and the color palettes, then presented with a few options to the stakeholders. The next step was getting started on components, guided by the Atomic Design approach.



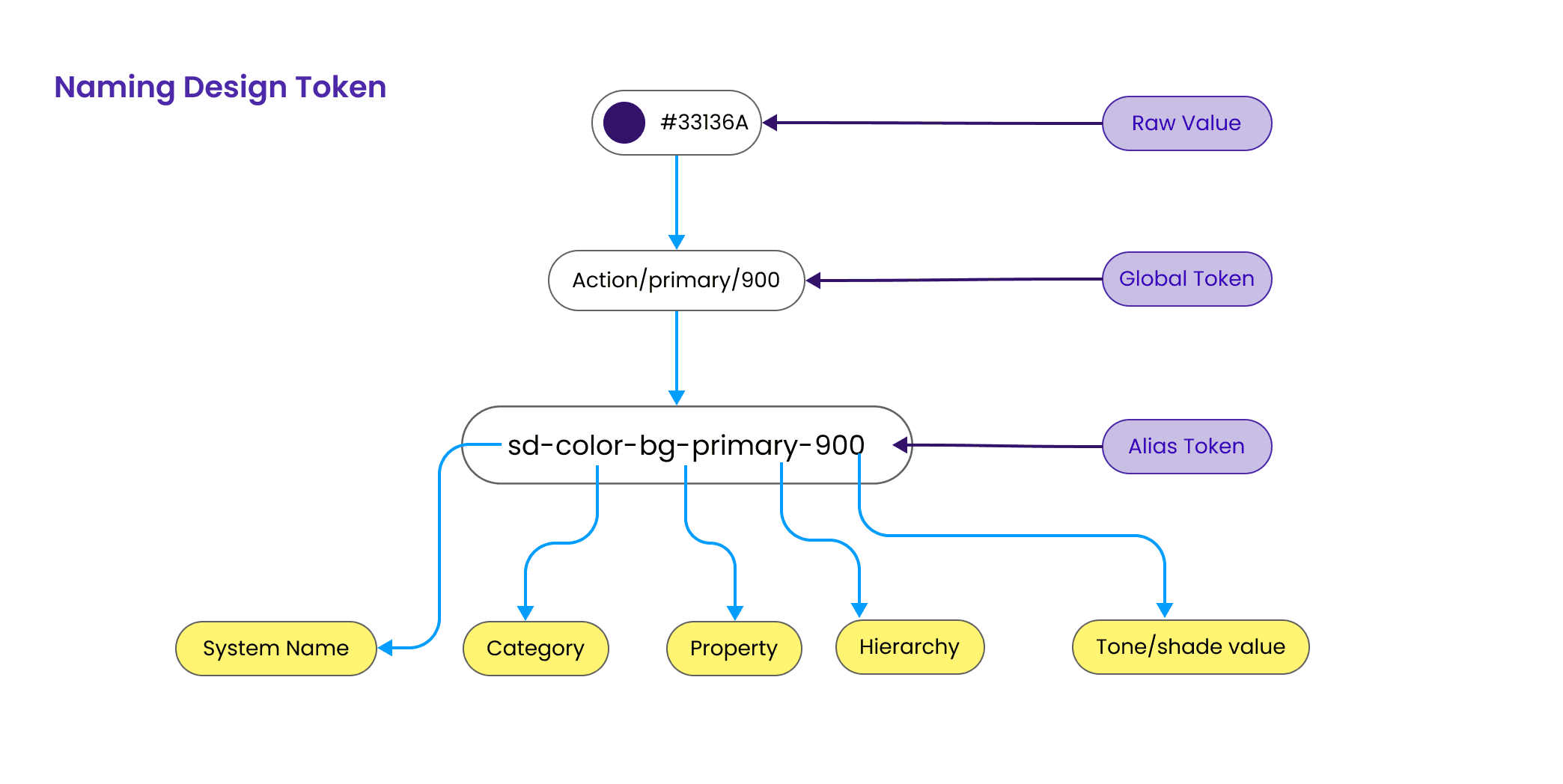
Design Token
I collaborate with a front-end developer to define design tokens for components and variables that can be scaled consistently across interfaces and create a common language.

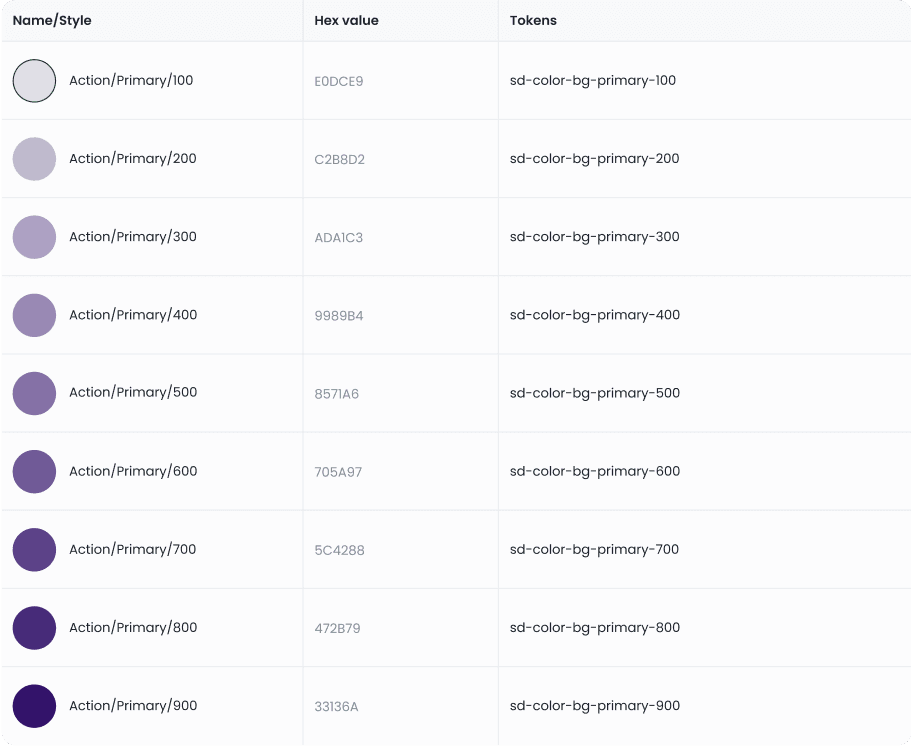
Colors
Primary

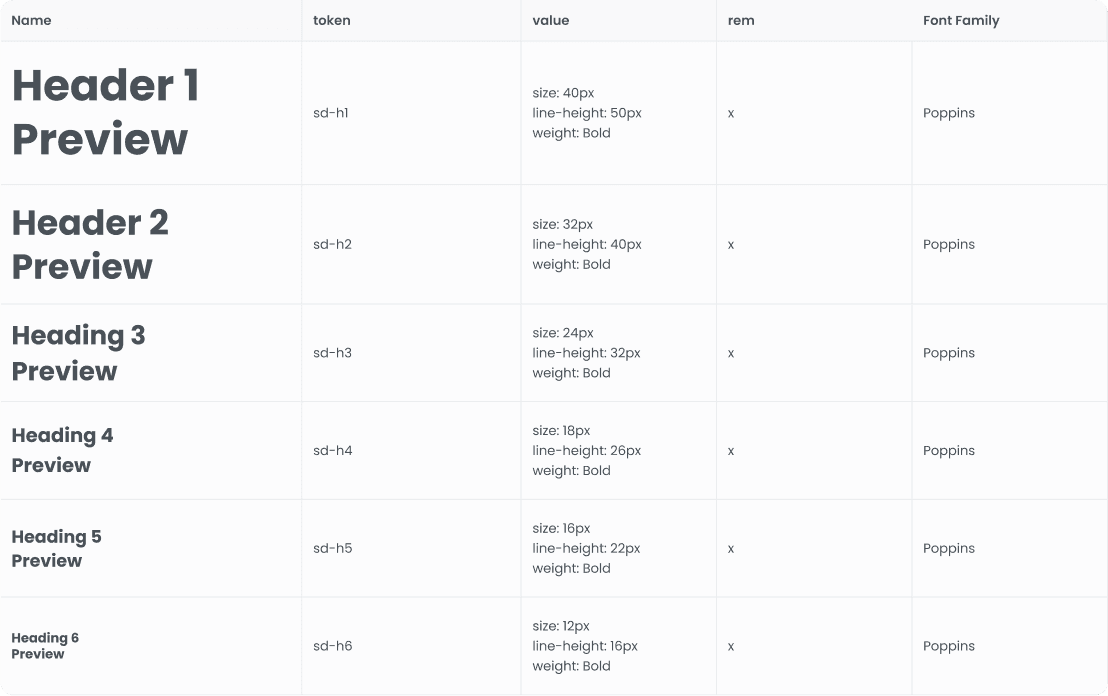
Text Styles
Headers

Results
It streamlined the design process, which was key for a solo designer. It led to a faster design to market time, providing developers with a single source of truth and a set of reusable components and patterns.